はじめに
WordPressサイトを運営するうえで、適切なリンクテキストの設定は重要です。リンクを正しく設置することで、ユーザーの利便性を向上させ、SEO対策にも役立ちます。
本記事では、ブロックエディター(Gutenberg)を使用したリンクの貼り方、HTMLの<a>タグを用いた方法、そしてページ内リンク(idを用いたリンク)の作成方法について詳しく解説します。
1. WordPressでリンクを貼る基本的な方法
ブロックエディターを使ったリンクの貼り方
WordPressのブロックエディター(Gutenberg)では、簡単な操作でリンクを挿入できます。
手順


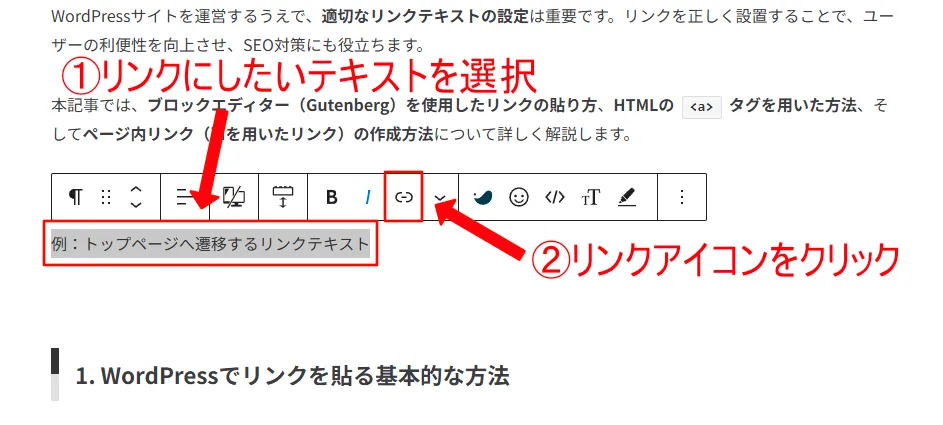
- リンクを挿入したいテキストを選択
- ツールバーのリンクアイコン(🔗)をクリック(Windows:ctrl + K)
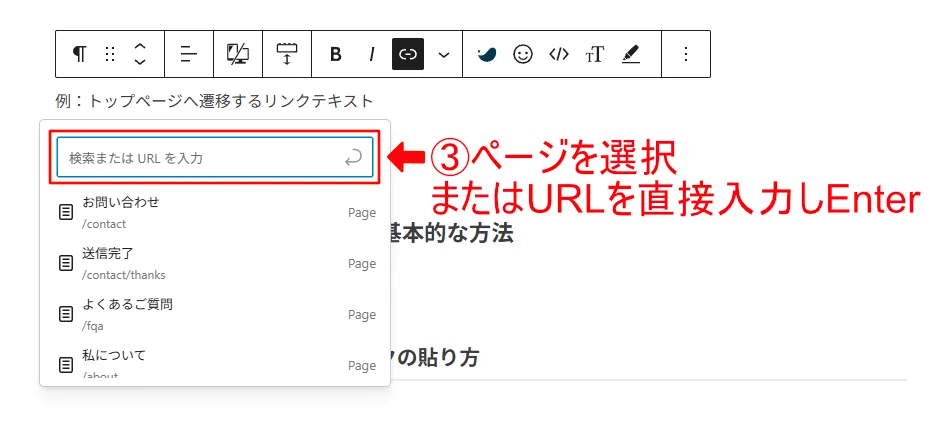
- 候補から選択またはリンク先のURLを直接入力しEnterキー
- (必要に応じて)「新しいタブで開く」にチェックを入れる
- リンク化したテキストをクリック
- 鉛筆(リンクを編集)アイコンをクリック
- 「高度」設定の「新しいタブで開く」にチェック
- 「保存」をクリック
外部サイトへのリンクは、ユーザーの離脱を防ぐために「新しいタブで開く」を推奨。
クラシックエディターの場合
クラシックエディターを使用している場合も、リンクボタンをクリックしてURLを入力することで同様に設定できます。
HTMLの<a>タグを使う方法
カスタムHTMLブロックやテーマのテンプレートを編集する際に、直接HTMLコードでリンクを記述できます。
基本の<a>タグの書き方
<a href="https://example.com">リンクテキスト</a>内部リンク
<a href="/about/">会社概要</a>外部リンク(新しいタブで開く)
<a href="https://example.com" target="_blank" rel="noopener">外部サイト</a>なぜrel=”noopener”が必要なのか?
セキュリティ対策として、外部サイトが親ウィンドウを操作できないようにするため。
なお、ブロックエディターで「新しいタブで開く」設定されたリンクについては、WordPressが標準でrel=”noopener”を付与。
2. ページ内リンク(アンカーリンク)の設定方法
ページ内で特定の場所へスムーズに移動するためには、id属性を利用したアンカーリンクを作成します。
ページ内リンクの作成手順
1. 移動先の要素にidを設定
<h2 id="section1">この部分にジャンプ</h2>2. リンクを作成
<a href="#section1">この部分へ移動</a>3. 別のページの特定の位置へリンク
<a href="https://example.com/page#section1">この部分へ移動</a>ページ内リンクの活用例
・目次を作成して、各見出しにリンクを設定
・「トップに戻る」ボタンを設置
・FAQページなどで質問ごとのアンカーリンクを設定
3. 効果的なリンクの活用方法
適切なリンクを設定することで、ユーザーの回遊率を向上させ、SEOにも良い影響を与えます。
SEOに配慮したリンク設置のポイント
- アンカーテキストは具体的に(例:「こちら」ではなく「WordPressのリンク設定方法」など)
- 関連ページへの内部リンクを増やす(ユーザーがサイト内を回遊しやすくなる)
- 外部リンクには
nofollowを検討(広告リンクやアフィリエイトリンクなど)
ユーザーエクスペリエンス向上のために
- クリックしやすい場所にリンクを配置
- ボタンや強調表示を活用して目立たせる
- 必要に応じて「新しいタブで開く」を設定
4. まとめ
WordPressでのリンク設置には、ブロックエディターを使う方法とHTMLで直接記述する方法の2種類があります。また、ページ内リンクを活用することで、ユーザーが求める情報にすばやくアクセスできるようになります。
適切なリンクの設置は、ユーザーの利便性向上やSEO強化に直結するため、サイト運営者にとって欠かせない要素です。
NaraWebなら、新規サイトの立ち上げからリニューアル、そしてちょっとした改修やカスタマイズまで幅広くサポートいたします。
はじめてサイトをお持ちになる方も、今お使いのサイトをより良くしたい方も、まずはお気軽にご相談ください。小さなアクションが、大きな成果につながるきっかけになるかもしれません。
あなたのWeb戦略を、一緒に次のステージへと進めてみませんか?